- The Growth Tribe
- Posts
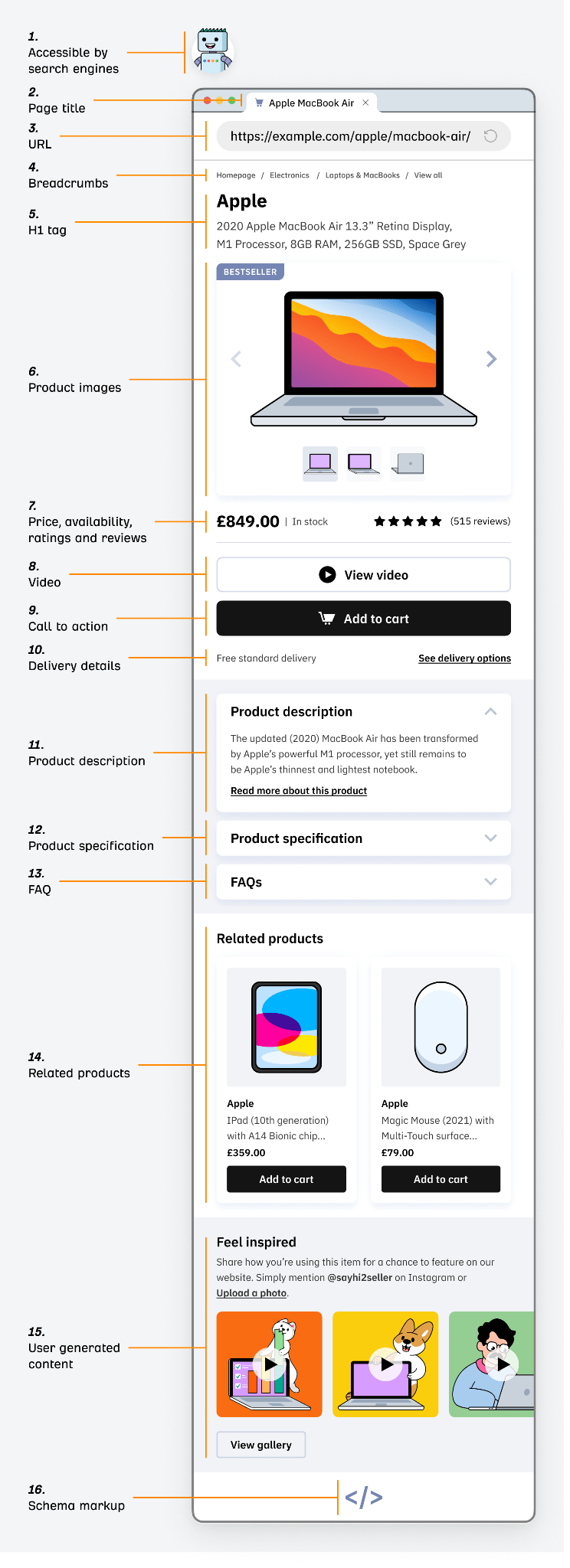
- The Anatomy of a SEO Optimized Product Page
The Anatomy of a SEO Optimized Product Page
☕ The Growth Espresso Edition #78
In Partnership with

Got this email forwarded? Join us here | Advertise with us
🗓️ Wednesday, 19th Jun 2024
Hi, and welcome back to Growth Espresso - your one-stop destination for everything e-com.
Product pages are the critical juncture where potential customers decide whether to make a purchase. By fine-tuning these pages for SEO and integrating user-friendly design, you can significantly boost traffic and conversion rates, turning visitors into loyal customers.
In today’s edition, I’ll reveal 13 essential elements in detail that constitute a well-optimized product page.
Let’s dive in!
But first, a little word from our sponsor today - Ignite Digital
Use SEO to reach red-hot Buyers before the competition with Ignite Digital 🔥
There are 8.5 billion searches per day on Google. Are you showing up? If not, you're losing sales.
Ignite Digital has over a decade of experience in all things Digital Marketing & SEO.
For a limited time, they've made their Competitive Analysis Tool FREE to use.
Want a sneak peak?
What makes a great product page?
Product pages are one of the more definable content page types in SEO because they contain certain common elements people expect to see.
Let’s explore the anatomy of a well-optimized product page:

1. Crawlable by search engines
Before you start to check onsite elements, it’s a good idea to check if your product page is able to be crawled and indexed by search engines. If not, you’ll be wasting your time optimizing your product page for everything else.
There are a few basic checks you should make. Make sure that the product page:
Is not blocked in robots.txt
Has no noindex tags on the page
Has a canonical in the head of the HTML code (in most cases, it will be self-referencing)
Included in your sitemap.xml file
Once you’ve passed these initial technical SEO hurdles, it’s time to get started.
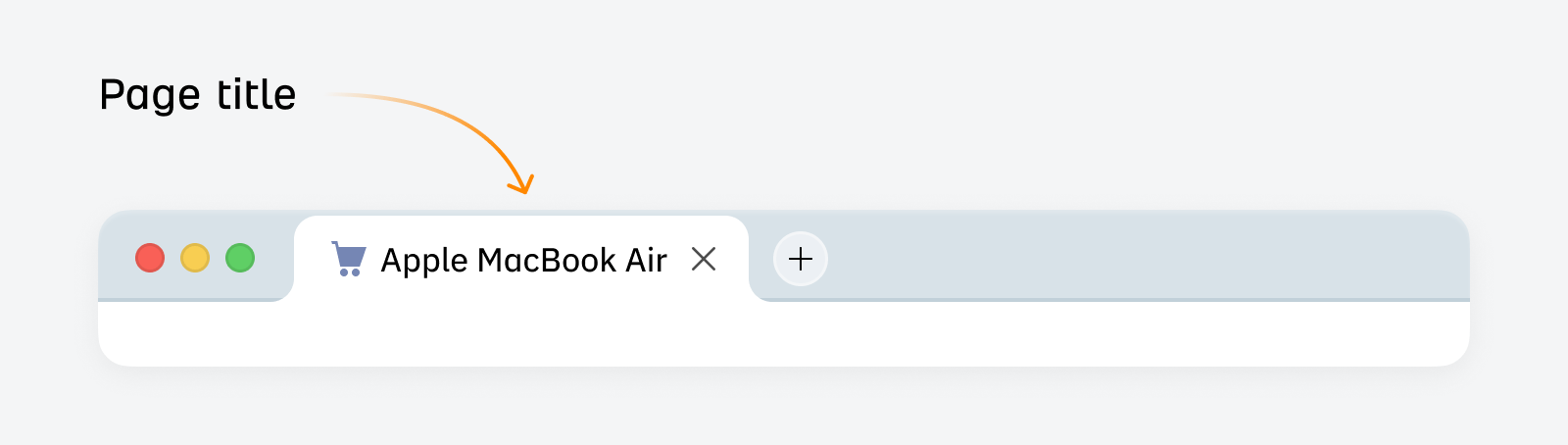
2. Clear page title
A title tag (also known as a page title) is a piece of HTML code that specifies the title of a webpage. They appear in Google’s search results and are a minor Google ranking factor.
They look like this:

Your product page title should be clear, say what the product is, and use relevant keywords that accurately describe the product. This helps searchers and search engines understand what your product page is about.
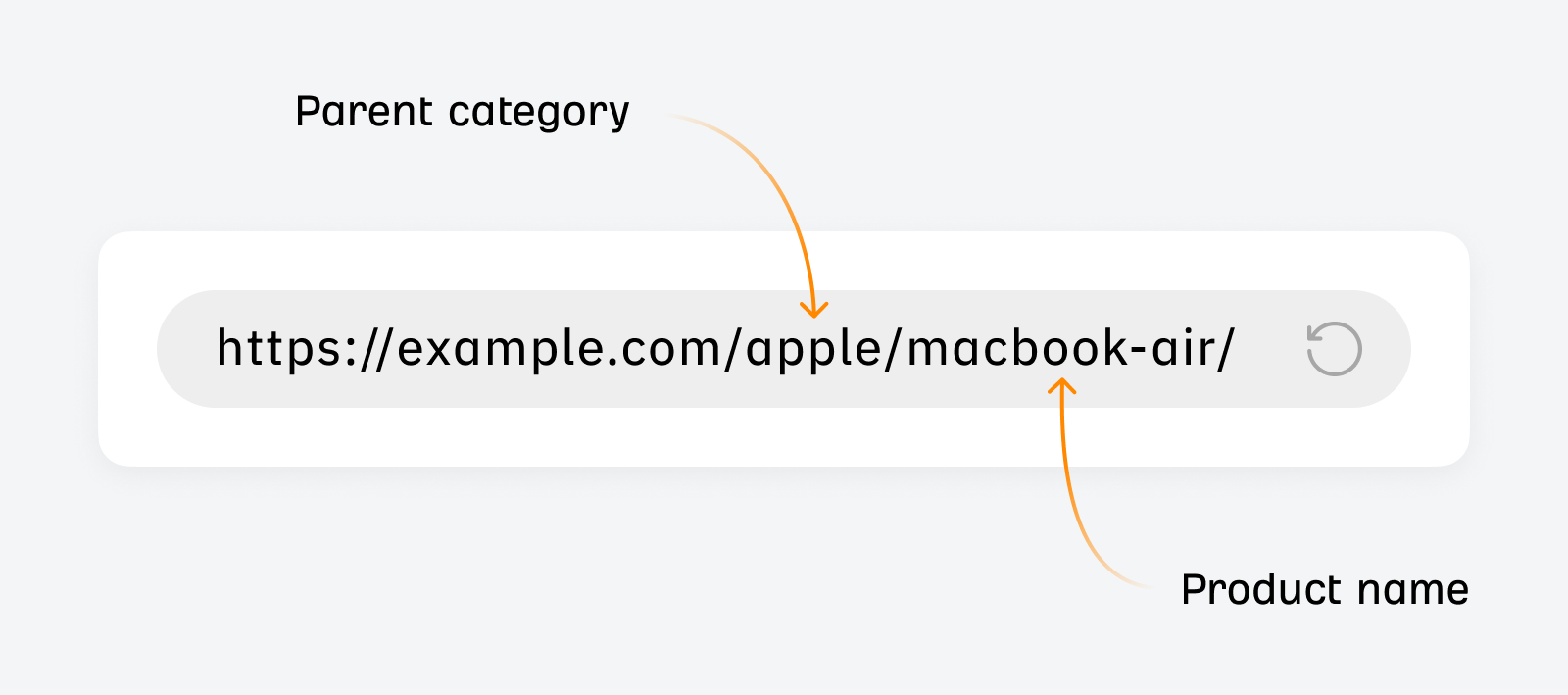
3. Simple URL
URLs are located in the address bar of your browser. An SEO-friendly URL should be easy to understand and clearly indicate the page’s content. Creating well-thought-out URLs early on will help create a logical website structure in time.
Google’s advice when it comes to URLs is:
“Create a simple URL structure. Consider organizing your content so that URLs are constructed logically and in a manner that is most intelligible to humans.”
Here’s what a well-structured URL looks like:

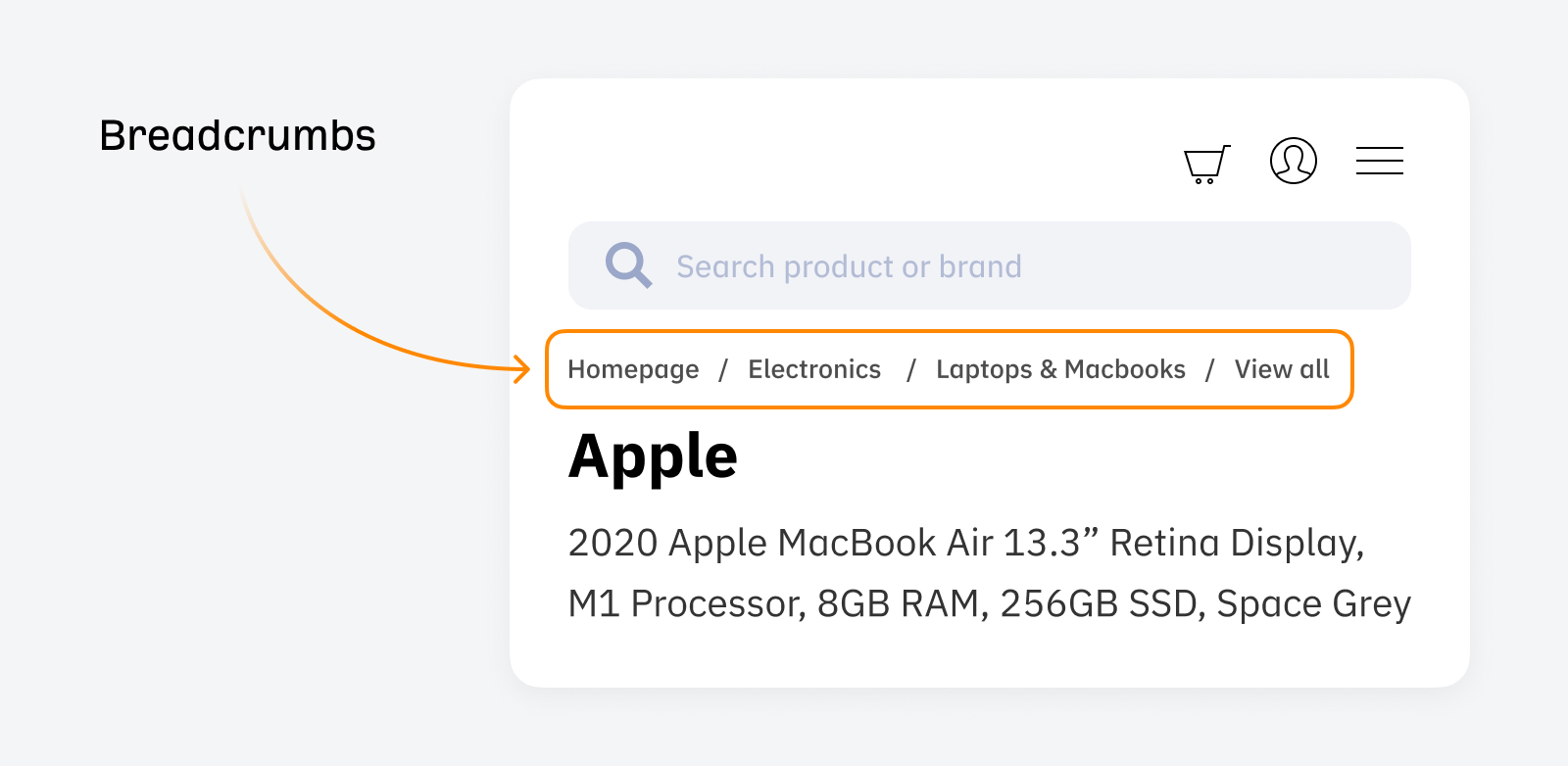
Breadcrumbs are internal links that show users their location in the site’s hierarchy and help them navigate quickly through the website.
They look like this:

They’re useful for SEO because they create a logical structure that search engines can crawl and understand.
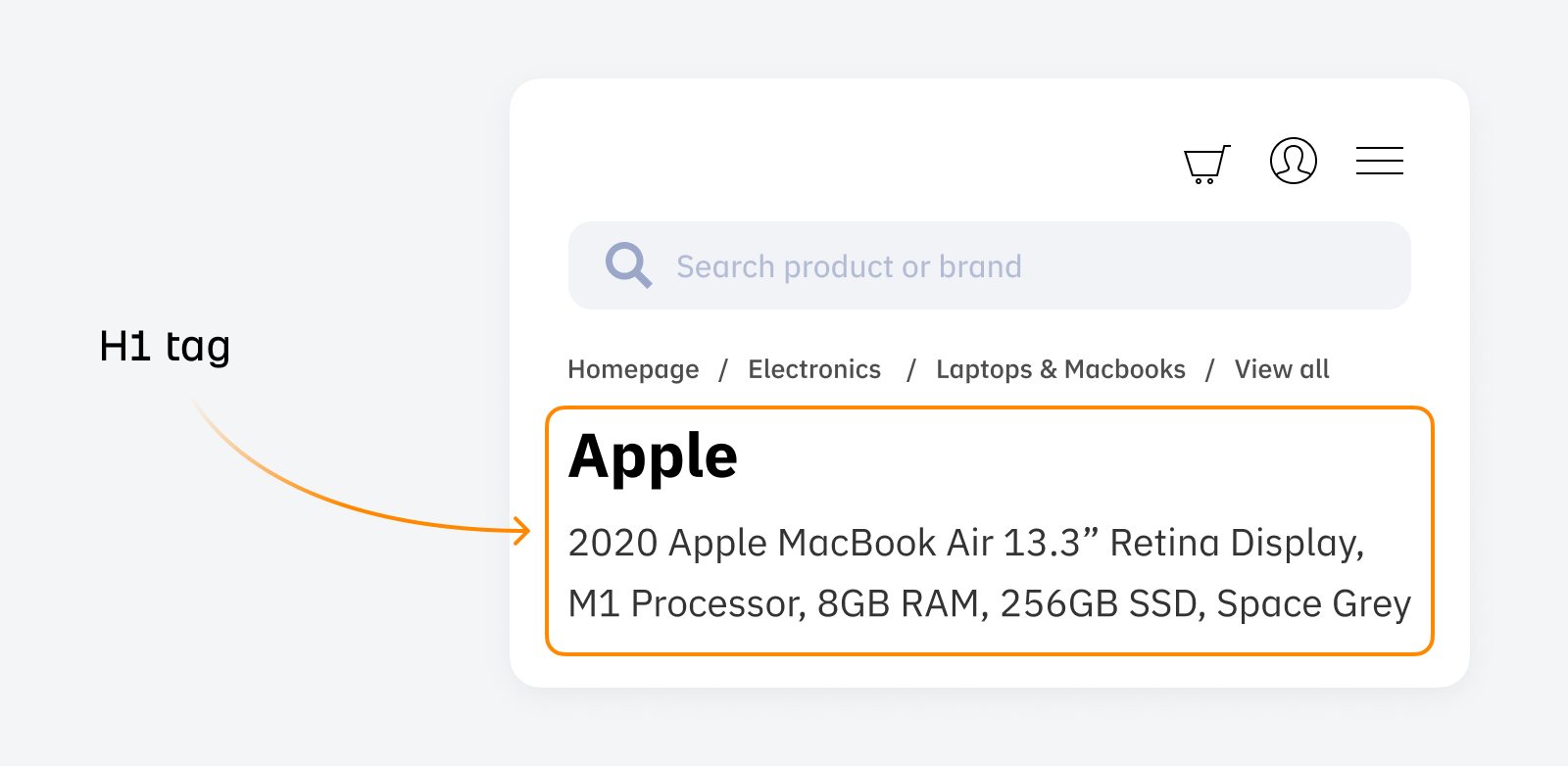
5. H1 tag
The H1 tag is an HTML element that signals to users and search engines what the page is about.

The main difference between H1 tags and title tags is where they appear—H1 tags do not appear in Google search results, but appear on the page.
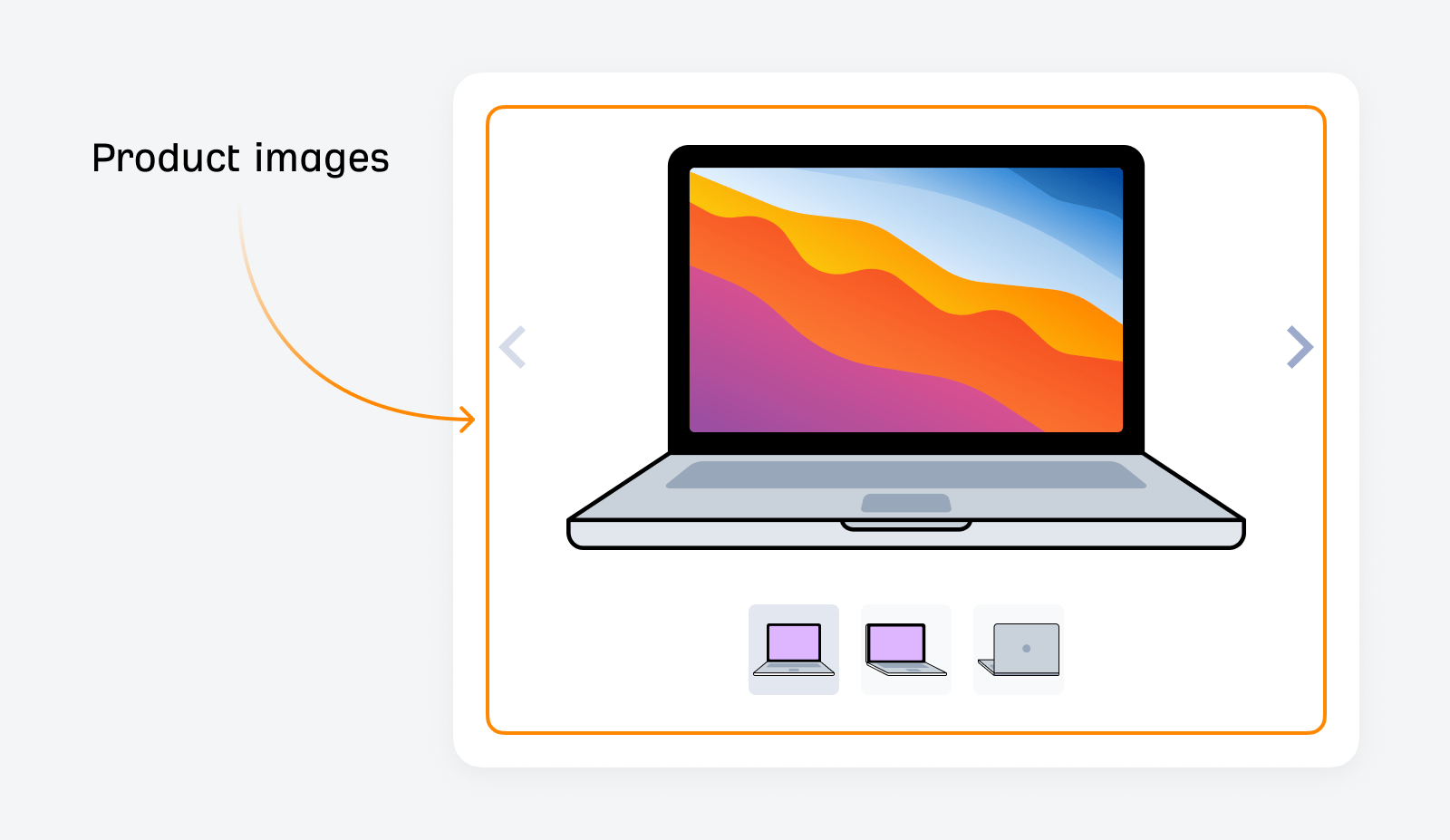
6. Product images
Product images are photographs or digital representations of your products. Usually, one image or a gallery is shown on a product page to showcase the product.

They’re essential because they provide extra detail about the product that written descriptions can’t always capture—like how the product should be used, the exact color of the product, and so on.
From a search perspective, product images are essential as they can rank in Google’s image search results—so there’s a traffic incentive to optimize your product images for SEO.
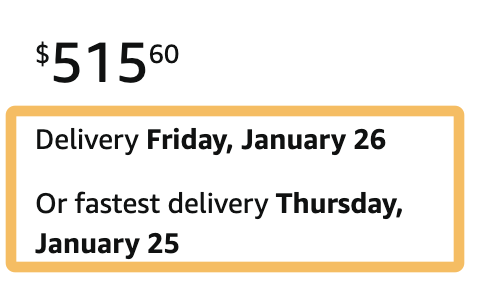
7. Pricing, availability, rating, and reviews
Product price, availability, ratings, and reviews are an essential part of the user experience. If you don’t have these elements, users will bounce from the page, impacting your rankings and weakening your SEO efforts.
The good news is that most ecommerce-focused CMSs like Shopify or Wix handle this out of the box, so there’s usually little configuration required to get these elements set up.
8. Delivery details
Ensure your delivery information is visible and easy to find; don’t make your visitors hunt for it—otherwise, they might leave the page before they buy the product. If visitors consistently bounce from your page, your rankings may suffer over time.

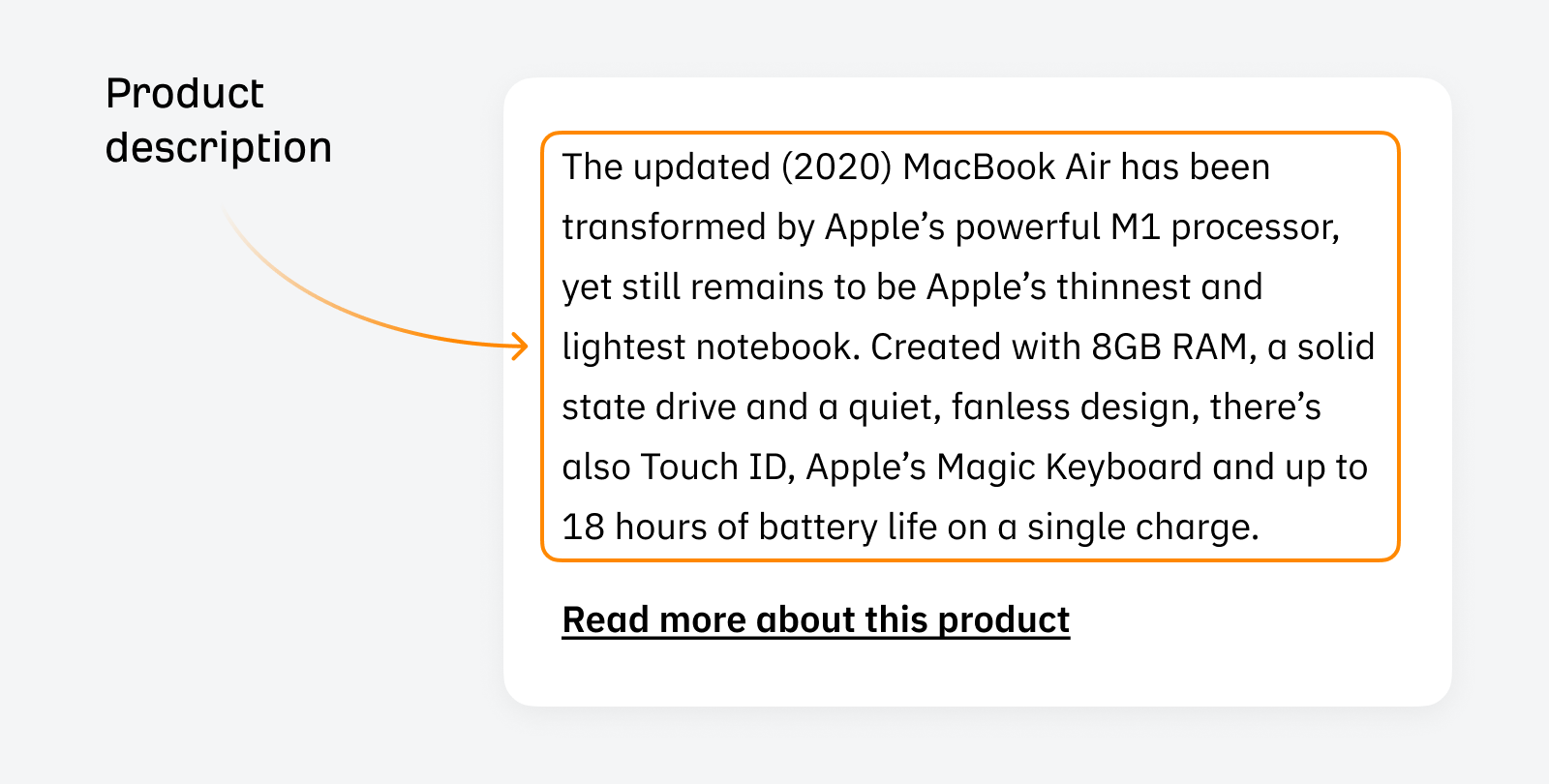
9. Product description
A good product description is content that describes the product and sells it.

10. FAQs
Product page FAQs help visitors answer questions they have before they make a purchase. If you often get the same sets of questions asked about specific products, then it might save your business time.
If your products come with many customer questions, adding a FAQ section to your product pages is a good idea. FAQs help your visitors answer any questions they may have and increase the chances of ranking for related keywords.
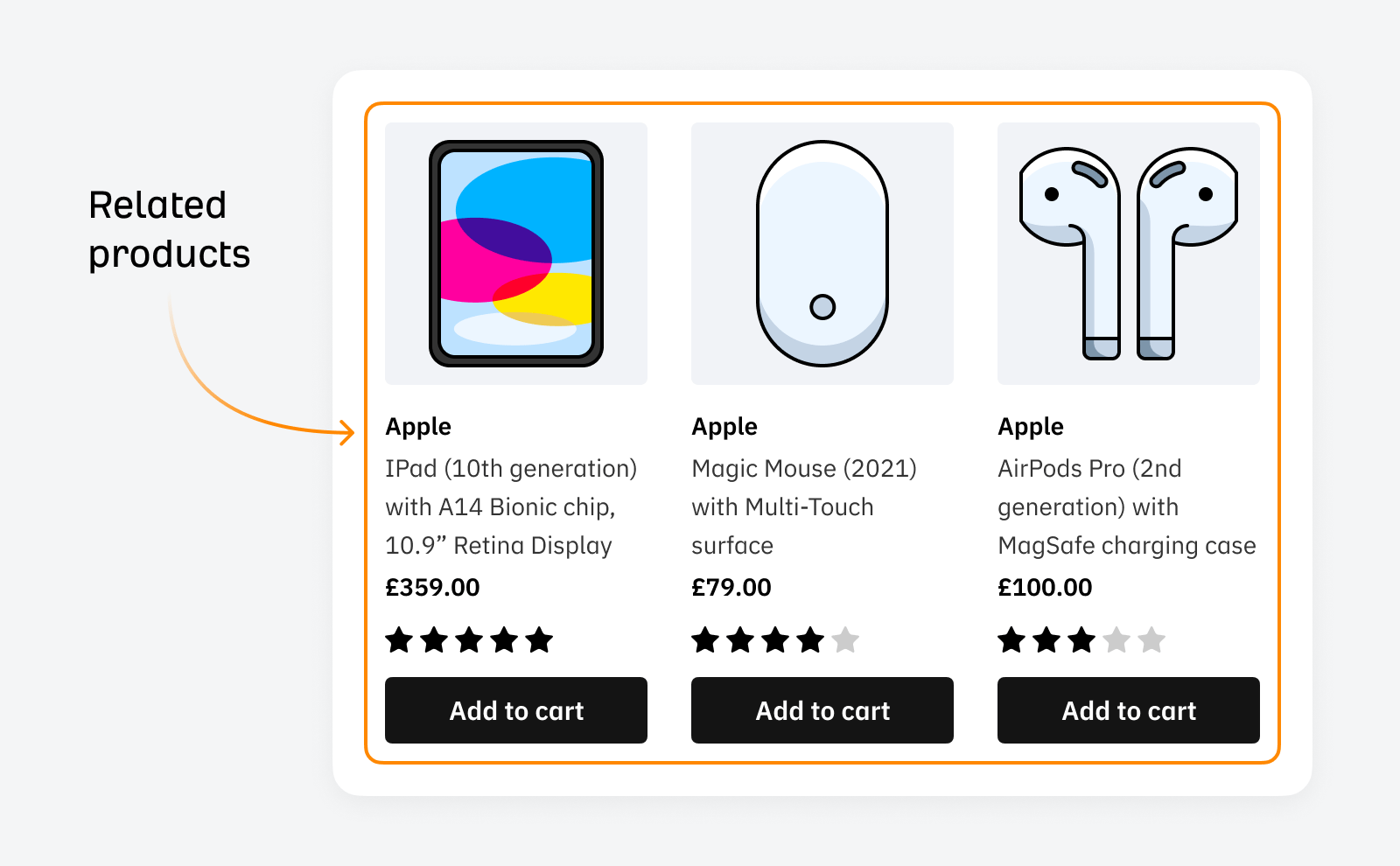
Displaying related products improves user experience and encourages clicks on other related products.

You can encourage product upsells by showcasing relevant, complementary items while naturally using internal links to link to relevant products.
This improves user engagement and contributes to SEO by passing link equity and increasing page views and time spent on the site.
This strategy not only boosts the potential for cross-selling but also enriches the overall user experience on your site.
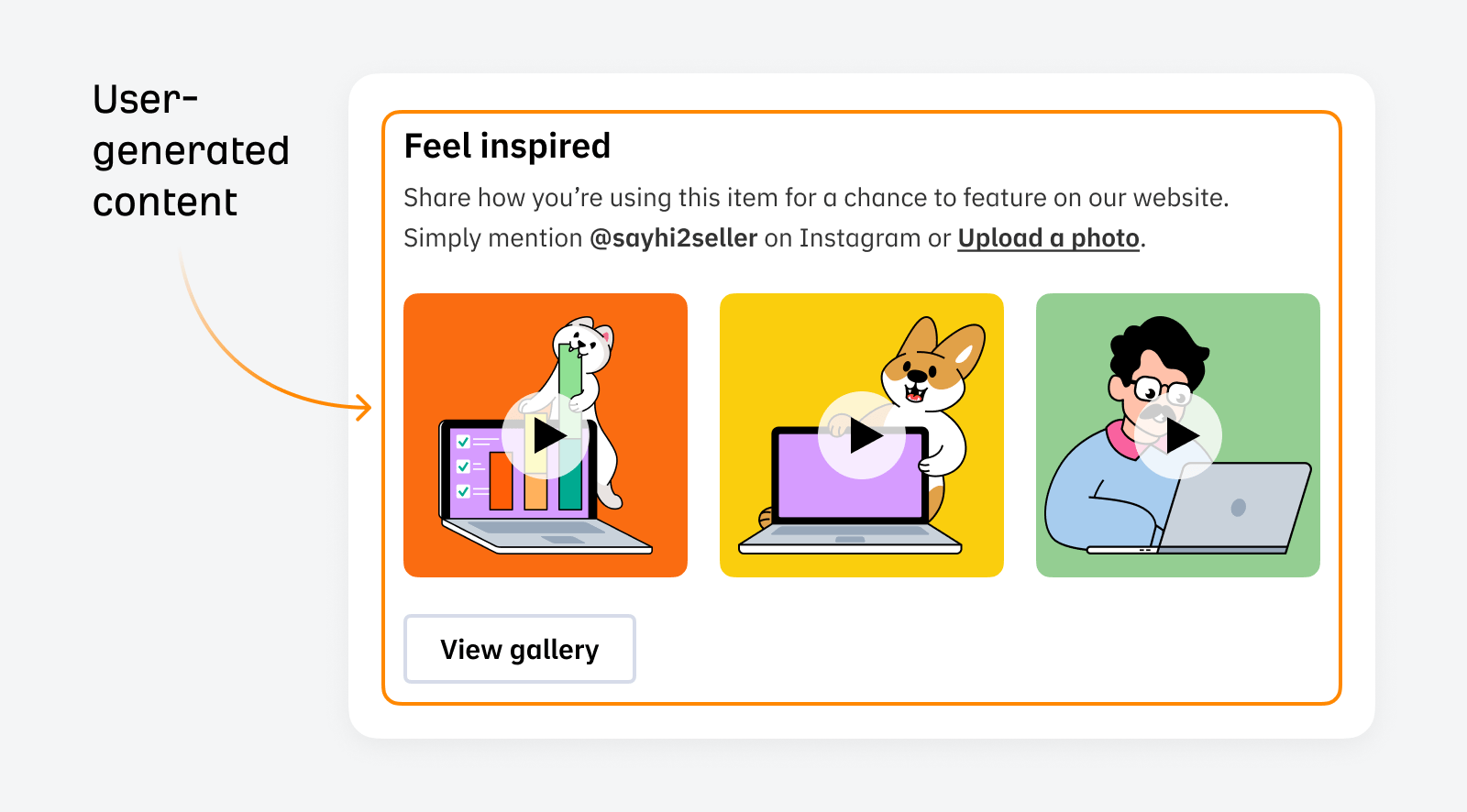
12. User-generated content
User-generated content (UGC) is one of the most compelling ways to show potential customers what the products look like away from the carefully crafted product images and videos.

User-generated images are essential for industries like fashion—when you want to see the fit of the clothes on people who are not professional models. Adding UGC is a strong signal for customers as it shows your shop is trustworthy and not a scam.
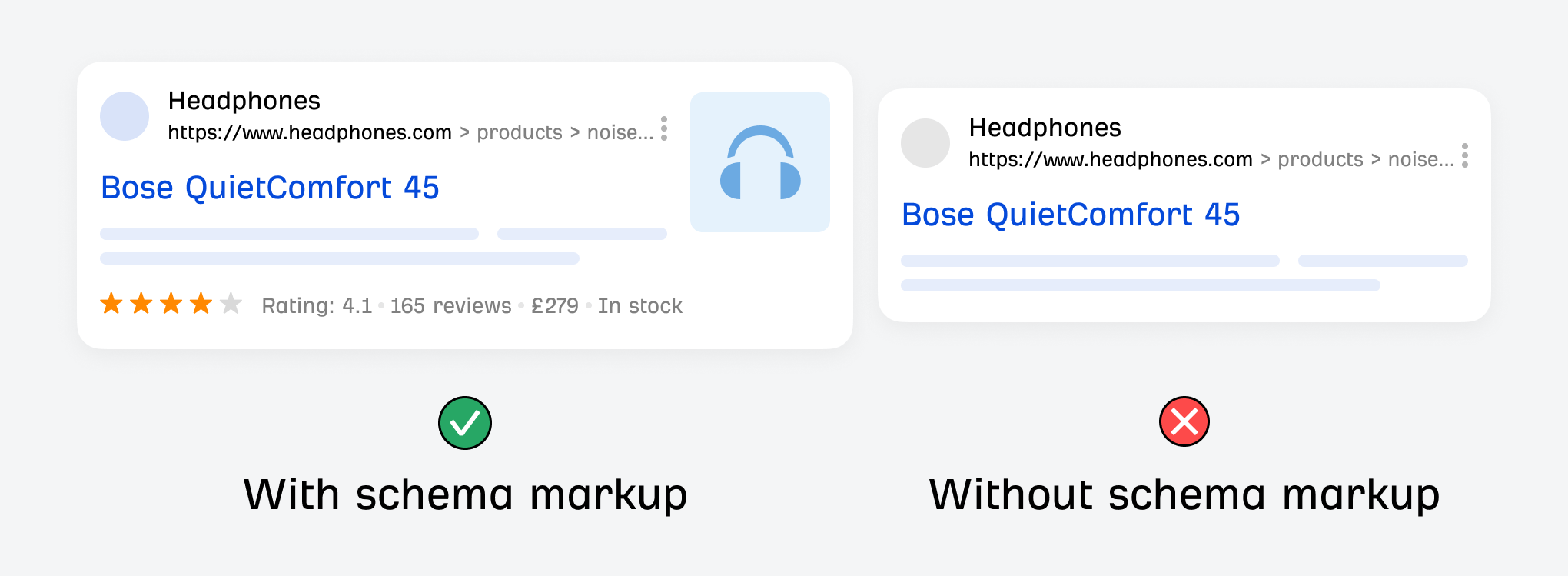
13. Schema markup
Schema markup is code that can be used to visually enhance elements of your website within the search results. Google uses it to display rich snippets.
The main advantage of adding it is that products with schema markup are much more likely to get a higher click-through rate due to their size and visual appeal.

When we talk about schema with product page SEO, I would always include product schema myself.
Breadcrumb schema – enhances breadcrumbs
Video schema – if videos play an important role in your content
Review schema – if you have reviews, you can add review schema to enhance them


Reply